| Basic requirements for a template page |
|
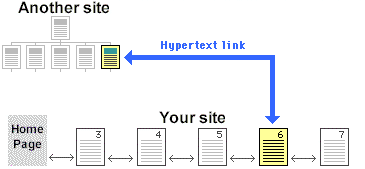
A template is a file that has the design and information that you would like to see on every page of your site. Although you have freedom to design as you please, it is worth noting that most web pages have certain elements that are common. These pages can be designed in a template, which can then be re-used to ensure that all pages contain useful common elements. Templates are read-only documents (which means that you cannot make any changes to them once they have been created) and consistently apply the styles you have selected. This prevents the need to constantly reformat sections to meet the chosen style. If you design a template, you merely have to insert the different text on each page. A web page is part of a collection of documents, very much the same as a page in a book or magazine. However, because it is published on the Web, any one page on your site can be accessed from another website directly.
This means, for example, that it might make sense to provide a link to information about your site and its author on every page of your website. You should also provide links back to your home page, so that a reader can have easy access to your whole site. Every page should therefore have the following elements of information:
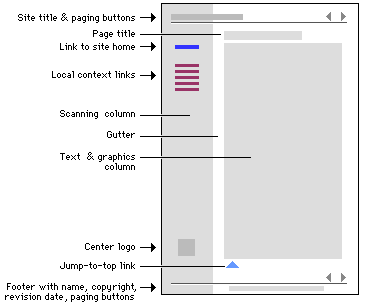
Look at the image below to see where these elements have been placed on this page design. Of course, it is just an example. You should feel free to choose your own locations for different elements. It is best, though, to be consistent in applying these choices.
When designing your site, you can also make links back to the top of pages if your pages are long. It is often not sensible to expect the user to scroll back to the top of a long page. Hence the use of the "Jump-to-top" link in the diagram above.
|